If you’re a UX, UI or Web Designer it can perhaps be a bit daunting at first to jump into the relatively new field of Mobile App Design, but don’t worry almsost all of your design, UX and UI skills are still very relevant. There are just a few new rules and tools to get your head around, or perhaps just a slightly different way of using tools that you’re already familiar with. At the time of writing I’m also still quite new to this game and this article is aimed at helping you get a bit of a start and an overview of the tools available. Whilst this article will focus mostly on getting started with App Design for iOS but general guidelines apply to all types of mobile devices.
1. Getting familiar with the technology – Books and initial reading material
There’s a huge amount of reading material available on Mobile App design and development. If you’re planning on designing an iOS app (iPhone, iPad or iPod Touch) then you’re in luck. Apple has released several free books on designing and developing for iOS on the Apple Bookstore as well as an online developer library to get you started at no cost.
- iOS Human Interface Guidelines also available as PDF (for some reason I was unable to find this book in the bookstore, might just be missing from the Australian store)
- iOS Technology Overview
- Object Oriented Programming With Objective-C
- iOS Application Programming Guide
- Cocoa Fundamentals Guide
- The Objective-C Programming Language
Unless you’re a developer the first 2 books are probably what you’ll want to stick to. All of the books (apart from the first one) can be found on the Apple Bookstore, just search for the book names and download them for free to your iPhone, iPad or iPod Touch.
Moving from Clicks to Touch Gestures
One of the key differences to come to grips with when coming from a web or desktop design is how people on touch screen devices interact with the devices. Instead of clicks you have taps and gestures. Some things are no longer available like the hover state, other gestures are completely new. Tapping also requires consideration for minimum target size of icons buttons etc. as it can be harder to hit a small target with a finger compared to using the mouse pointer. Apple recommends minimum 44×44 pts for tapping. Form interactions are also somewhat different and you have the abillity to display a context aware keyboard to make input easier, e.g. show @, .com and remove spacebar when entering email addresses.
Be inspired by the best
Books and theory are one thing but nothing beats the hands on experience of using beautifully designed apps. If you plan on developing an iPhone or an iPad app and you don’t have an iPhone or iPad then I strongly suggest you buy or borrow one as soon as possible, you’ll need this both to get a feel for and be inspired by other apps as well as for testing later on, even if it’s just a static or interactive prototype/mock-up.
Play around with and analyse the apps that you already love and top rated apps in the category you’re targetting. Identify visual elements and functionality that you really like. Download and test apps that have similar functionality to what you’re planning, see what they’re doing right and what they’re doing wrong. Find things that you can improve upon and note down which elements you want to incorporate into your own app. You might not be able to replicate the style or interaction of the best apps yet but it’s good to have a vision or goal to strive towards. Hopefully this will take you a step further to understanding what makes a good app tick and give you ideas and inspiration for your own app.
2. Mobile UI Prototyping Tools
Once you’re familiar with the technology, its constraints and strengths it’s time to familiarise yourself with the standard UI elements. If you’re designing for an iPhone then there will be certain hardware limitations and a set resolution that will limit what you can do as an Interface Designer but at least you can be fairly certain that the User Experience will be fairly consistent across the board. If you’re coming from web design then the device limitations, pre-defined UI elements and controlled environment can actually feel somewhat liberating. You now have a narrower set of variables to consider when designing the UI and you have more control over the end User Experience instead of having to try to design for a myriad of different resolutions, browsers and platforms.
Printable sketch paper for iPhone, iPad and Mobile UIs
Once you’ve got a concept or an idea for a Mobile App it can be a good idea to start sketching out some rough ideas with a pencil on paper. To help you get started there are several wireframing and sketching templates available that provide a great starting point. Before or during early sketching it’s usually a good idea to list all the visual elements your app might require then consider which elements are more important and start building a visual hierarchy. With a few rough sketches you’ll discover what you can fit on each screen and perhaps reconsider what elements are important and start trimming the fat off. As mentioned earlier if you’re from a design background the design and UX process really isn’t that different from what you’re used to, you’re just dealing with a different set of limitations which will in turn have an impact on UI and UX priorities and hierarchy.

- Printable iPhone Application Sketch Template (300DPI JPEG)
- Printable iPad Application Sketch Template (300DPI JPEG)
- iPhone Wireframe Templates for Sketching (PDF and Visio)
- iPhone App Wireframe Template, Landscape & Portrait with notes (PDF)
- Andriod Wireframe Templates (PDF)
BONUS: iPhone Stencil Kit with one of these I’m sure we’ll be the envy of our peers 🙂
GUI Kits for iPhone and iPad
Once you’re past a few iterations of the initial sketching phase it’s time to create some more polished UI mock-ups. Luckily there are loads of templates available that contain pretty much all the standard UI elements in iOS, Andriod or pretty much any other platform you’re looking at designing for. When you’re first getting started it’s probably best to stick to the established and standard UI elements rather than trying to radically reinvent the wheel. Good UX isn’t about being different it’s about making the unfamiliar seem familiar. When you’ve done a few apps and have come to grips with the basics then it’s time to consider experimenting and innovating. As they say; you should learn the rules before you break them.

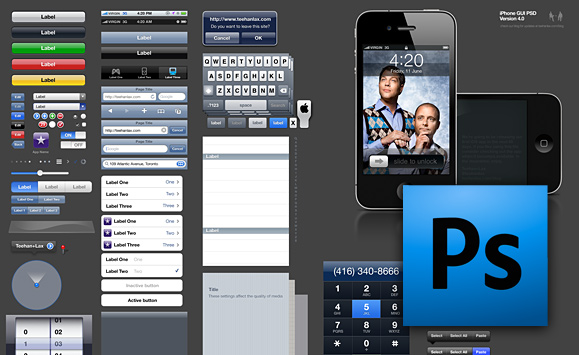
- Teehan+Lax: iPhone 4 GUI PSD (retina display)
- Teehan+Lax: iPhone GUI PSD version 4 (non-retina display)
- Teehan+Lax: iPad GUI PSD version 2
- Smashing Magazine: iPhone PSD Vector Kit
- Iconshock: iPad Vector GUI Elements (Adobe Illustrator)
- Metaspark: Fireworks Toolkit for Creating iPhone UI Mockups
- Information Architects: iPad Stencil for Omnigraffle
- Yahoo! Developer Network: Stencil Kit (available in multiple formats includes elements beyond iPhone)
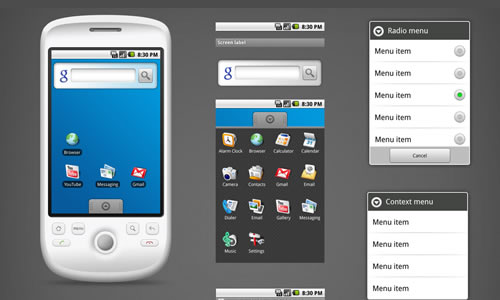
GUI Kits for Andriod

Additional Prototyping Tools for Mobile Apps
InVision – UX Prototyping and Wireframing
InVision is a UX Prototyping Tool that allows you to create interactive mock-ups or wireframes by adding clickable areas to mock-ups you’ve created. Somewhat reminiscent of old HTML image maps, but a lot more sophisticated, it can enable you to create faux interaction using a series of static screen mock-ups either as rough wireframes or as high-quality mock-ups and easily share or present to stakeholders. You can import JPEG, PNG or GIF files so you can create your design mock-ups in Fireworks, PSD, Illustrator or pretty much whatever you want as long as you can output it as one of those formats. InVision works for all types of prototyping not just mobile apps, to test on mobile apps you just need to create your mock-ups in the right size and share the link with your stakeholders.
InVision isn’t free however, you’ll have to pay a monthly subscription ranging between $8-199 depending on the plan and number of active projects you need, but if you’re working in a company with multiple designers and need to collaborate with multiple stakeholders and/or clients then the time saved will more than cover the costs.
MockApp – iPhone App Design for the rest of us
MockApp allows you to quickly create iPhone App mock-ups in either Keynote or PowerPoint, even though it’s targeted more at non-designers it could be useful for professionals as well, in particular if you still need to present your mock-ups in PowerPoint or Keynote. It doesn’t allow for interactive prototyping but it can allow you to quickly and easily create some pretty polished looking mock-ups to present to stakeholders.
MockApp is also free, more or less, all you need to do is let the world know that you appreciate MockApp on Twitter, your blog, Facebook or some other means at your disposal.
iPhone Prototype Firefox Plugin
A simple GUI prototyping tool for creating iPhone mock-ups, available for free as a Firefox Plugin.
Pencil Project – Open Source GUI Prototyping Tool
The Pencil Project, available either as a Firefox plugin or as a standalone desktop application (Windows and Linux only for now, Mac support coming soon), is extremely versatile and can be a lightweight alternative to Visio, allow you to create quick interface mock-ups, web layouts and much more.
It’s open source and completely free, highly recommended.
Prototyping for the Apple iPhone using Fireworks
This article covers in a fair bit of detail how to quickly prototype iPhone applications using Fireworks with some jQuery and PHP to provide you with an interactive prototype that you can test no your iPhone. It’s a slightly different approach but it does seem to work and gives a surprisingly good User Experience for testing elements and functionality of an app very early on.
Balsamiq Mockups – Rapid Wireframing Tool
Balsamiq Mockups allows you to quickly create low-fidelity wireframes with a sketchy look and feel. It comes with a wide array of pre-defined UI elements and icons and allows you to create semi-interative prototypes with click-throughs. Balsamiq Mockups can be used for prototyping iPhone and other mobile apps but works just as well for desktop or web apps.
Balsamiq Mockups runs on Windows, Mac, and Linux via Adobe Air and is also available as a plugin for JIRA, Confluence, FogBugz and XWiki. It is available as a seven day free trial, a full version costs $79.
4. Native Mobile Apps vs. HTML5
The question of developing native apps versus HTML5 web apps is a whole other topic, I’ll try to summarise the basics here.
- Native apps are usually faster and much more responsive. Unless they are really poorly designed and coded.
- Native apps require that you develop apps for each individual platform or device which will significantly increase costs and require additional specialised development knowledge for each device.
- Are you providing this as a free service or do you plan to sell your app for profit? If you’re planning on selling the app then you’ll need to go down the native app route but if it’s a free service or mainly aimed at conveying information then it’s worth considering whether it’s easier just to go with an HTML5 mobile web app instead.
Before choosing to go down the native app route consider the purpose of the application, the target audience and the costs involved for each platform/device. It might be that 90% of your mobile users are on iOS devices so you choose to develop a native iOS app and then provide a mobile website of HTML5 based mobile app for other devices rather than multiple native apps. Later down the track Andriod usage might increase enough for you to be able to justify developing a native Andriod app.
If you have the budget native apps is usually the best way to go though, but HTML5 apps are becoming faster and slicker and are usually a lot more cost effective to maintain, but are still significantly behind native apps in terms of speed, responsiveness and interaction.
Final Thoughts
I hope this has given you a good starting point for diving into mobile app design. I’m new to this myself and it can seem quite overwhelming at first until you realise that it’s not all that different from what you’ve been doing already. It’s an exciting area that’s growing at an incredible rate and staying on top of every new development is nearly impossible but I belive that a strong UX background and theory is much more important than knowing the latest trends in button design. General UX design principles are fairly device agnostic and there is still a place for both UX, UI and Usability knowledge when it comes to mobile, perhaps more so than in other more established areas.

2 thoughts on “Getting Started with Mobile App Design”